Здесь я расскажу вам как можно создать gif анимацию с прозрачным задним фоном, то есть ее можно будет вставить в любое место вашего сайта, и будет смотреться так как будто вы используете javascript, все это будем осуществлять с помощью бесплатных онлайн сервисов (fotoshop-online и animator-online), поэтому загружать на свой компьютер программы не понадобиться.
Данным способом можно создать баннер или украсить ваш сайт различными анимированными эффектами.
Давайте создадим пузырек, который поднимается вверх.
Шаг 1. Загружаем на компьютер картинку пузырька с прозрачным задним фоном.
Для начала нам нужно отыскать изображение пузырька. Для поиска картинок я использую Google.
Вообще для создания дизайна сайтов вебмастера используют в основном 3 формата изображения – это jpg, gif, png.
Причем форматы gif и png поддерживают свойство прозрачности, а gif еще и анимацию.
Поэтому для того, чтобы найти изображения с прозрачным фоном можете в поиске забивать, например: “пузырек png” или “пузырек gif”.
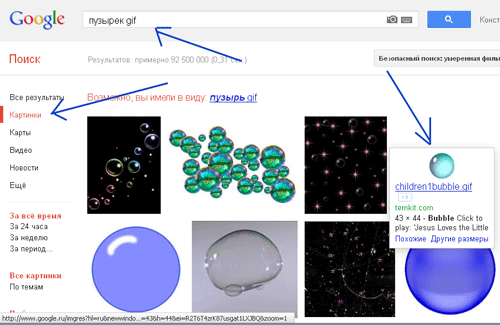
Открываем Google, вводим в строку поиска например “пузырек gif”, далее слева выбираем пункт “картинки” и выбираем понравившуюся нам, далее сохраняем ее на свой компьютер.
Шаг 2. Работа в онлайн графическом редакторе.
Сейчас в интернете есть множество онлайн графических редакторов типа Photoshop, будем использовать один из них, так как просто не охото устанавливать на свой компьютер пиратскую программу (официальный Photoshop платный), да еще и кряки, которые могут заразить компьютер различного рода вирусами.
Я буду пользоваться следующим онлайн ресурсом:
http://kartinka.org/fotoshop-online.html
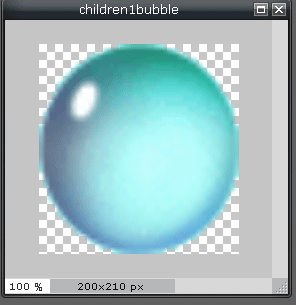
Я открыл свой найденный на Google пузырек и сразу же видно, что фон за ним прозрачные (фон в виде шахматной доски).
Теперь нам нужно подогнать изображение под тот размер, который нам необходим, например я определился, что пузырек у меня будут располагаться в подвале и в ширину он будут занимать 200 px, а в высоту 210 px.
А скаченное изображение у нас имеет размер 43 на 44 px.
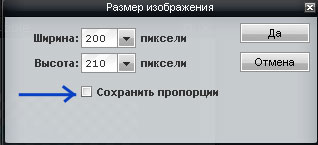
Для увеличения выбираем в онлайн графическом редакторе в верхнем меню пункт “Изображение”, далее подпункт “Размер изображения”, в открывшемся окошке снимаем галочку напротив значения “Сохранить пропорции” и изменяем размер, например 200 на 210 px, жмем “ок”.
Получим следующее.
Теперь уменьшим сам пузырек, для этого нажимаем комбинацию клавиш ctrl+t (одновременное нажатие клавиш ctrl и t или же можете выбрать в меню онлайн редактора пункт “Редактировать” и подпункт “Free transform”) и уменьшаем сам шарик, при уменьшении можете зажать клавишу shift, тогда шарик сохранит свои пропорции.
Теперь для создания эффекта анимации нам нужно создать кадры, которые будут показывать движение данного пузырька.
Сохранять изображения будем в формате png (так как он поддерживает прозрачность фона, можно было бы и в gif, но данный графический редактор его не поддерживает).
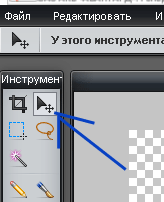
Для начала нам нужно выбрать инструмент перемещение, слева в окошке “Инструменты” он выглядит как черная стрелочка.
Теперь можете передвигать пузырек.
Вот какие кадры получились у меня.
Шаг 3. Создаем эффект анимации.
Для этого воспользуемся другим онлайн ресурсом, а именно:
http://picasion.com/ru/upload-pictures/














Спасибо! Поучительно и интересно.
ОтветитьУдалитьСпасибо за очень интересный урок!!!
ОтветитьУдалить